مقدمة
بشكل مجاني يمكنك نشر أي نتيجة لإدارة او مؤسسة او
طلاب او موظفين او مسابقة باستخدام حسابك في جوجل من خلال (جدول البيانات و منشئ التطبيقات ) الخاص بجوجل كل ما
عليك هو فقط تنفيذ خطوات الشرح التالية إن شاء الله وستكون بإذن الله بطريقة بسيطة لا تحتاج معها لخبرة في البرمجة
كل ما عليك النسخ واللصق وتعديلات بسيطة.
تابع معي فسيتم تقسيم الخطوات على ثلاث مراحل
.
- هذه المقالة لتحديث سكربت سبق شرحه وهذا تطوير له كنقلة نوعية .
- سكربت ن1 مر بمراحل كثيرة من التحديثات ولم اكتب عنها ولكن حاليا تحديثات جزرية.
- هذه المقالة مفيدة لمن يرغب في نشر عدد من النتائج في ملف واحد مقسم لاوراق عمل مثلا عدد من الصفوف لمدرسة او مدارس مختلفة.
- هناك مقالات مهمة لنشر النتائج يمكنك المرور عليها واختيار المناسب لك.
- رابط معاينة السكربت ارقام جلوس من 101 حتى 110 لتجربته.
- يعرض صفحة رئيسية (index.html) تحتوي على قائمة منسدلة بأسماء الأوراق (تلقائياً) وحقل لإدخال رقم الجلوس.
- إذا وجد الطالب، يقرأ بيانات صف الطالب المحدد ويقرأ عناوين الأعمدة، ثم يعرض هذه البيانات في صفحة نتائج (result.html).
- إذا لم يجد الطالب، يعرض رسالة خطأ في نفس الصفحة الرئيسية (index.html).
- الكود يبدو منظماً ويتضمن بعض التحسينات مثل قراءة عمود أرقام الجلوس دفعة واحدة مما يساهم في زيادة سرعة الاستجابة .
- والجدول والأزرار، و JavaScript لتلوين خلايا معينة بناءً على القيم الرقمية، وزر للعودة إلى صفحة البحث.
- مهما اختلفت المواد بين الصفوف او رؤوس الاعمدة لا تقلق.
- يمكن التعديل على بيانات الطلاب والدرجات في اي وقت دون الحاجة لإعادة التصميم من البداية.
- إضافة عامل تأمين وحماية له.
- وهذه المميزات لم تكن في الاصدار السابق وحلت معظم المشاكل المرسلة من المتابعين .
- الطريقة مجانية بشكل كامل تحصل على رابط تنشره بين طلاب مدرستك.
- يمكنك نشر نتيجة جميع الصفوف.
- السكربت يستجيب لطرق العرض المختلفة كمبيوتر او هواتف ..... الخ.
- من العيوب فرض الحماية يحرمك من تضمين التطبيق في صفحات اخرى اقرأ هذه المقالة المهمة.
- شرط مهم ان يكون عدد الاعمدة في جميع الصفوف واحد اي تساوي عدد المواد
المتطلبات
- حساب في شركة جوجل Gmail
- تنفيذ الخطوات بحرص ودقة واختبار كل مرحلة تنفذها لتستطيع التراجع عن اي خطأ يظهر معك.
المرحلة الاولى ( اعداد درجات الطلاب )
- سجل الدخول الى جداول بيانات جوجل باستخدام حسابك في جوجل
- انقر على + لإنشاء جدول بيانات جديد واعطيه اسم وسجل به بيانات الطلاب ودرجاتهم.
- كل ورقة عمل لصف مختلف وتسمى بأي بشكل واضح لانه سيظهر عند الاختيار.
- مع مراعاة ان يكون العمود الاول لرقم الجلوس والعمود الثاني اسم الطالب .
- لا تستخدم دمج الخلايا نهائي واجعل الصف الاول لعناوين الاعمدة وبشكل مبسط .
- في الصورة التالية مثال توضيحي او استخدم(المثال المستخدم في الشرح).
المرحلة الثانية ( تصميم السكربت )
- عليك اتمام المرحلة السابقة ومراجعتها جيدا ولا تتعجل.
- سيتم استدعاء روؤس الاعمدة برقم كل عمود.
- الان من نفس جدول البيانات انتقل الى قائمة الاضافات ومنها اختر برمجة التطبيقات.
-
سينتقل بك مباشرة الى موقع Apps Script ويتطلب الموقع التحقق من بيانات الحساب الخاص بك اعطه الصلاحيات المطلوبة.
-
قد تواجه مشكلة في تسجيل الدخول اذا كنت تسجل بحسابات جوجل مختلفة على نفس المتصفح سجل خروج من جميعها واستخدم حساب واحد فقط .
-
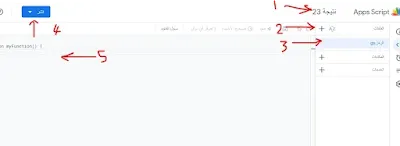
حسب الصورة السابقة نفذ الاتي
-
المشار له برقم واحد اسم السكربت اعطيه اسم مناسب حتى تجده بسهولة مستقبلا اذا كنت تنوي إنشاء مشاريع اخرى.
-
المشار له برقم 2 انقر على الزر + واضف ملف html وكرر نفس الخطوة لصبح لديك 2 ملفات html
-
سنعود للأرقام 4 و 5 بعد الخطوة القادمة
-
-
اعد تسمية ملفات العمل أو الحاويات لتصبح لديك ( index - result ) وامتدادها html وملف عمل كان اسمه الرمز غيره الى code بامتداد gs ( لا تكتب الامتداد الاسم فقط والامتداد يحدد تلقائي )
-
ادخل كل ملف عمل من الثلاث وامسح ما بداخله ( على اليسار يظهر المحتوى ) هي رقم 5 في الصورة قبل السابقة.
-
بعد ان مسحت محتوى كل ملف او حاوية من الثلاث code - result - index عليك لصق محتوى جديد لكل حاوية من خلال الاتي فقط انسخ جميع الاكواد من هنا والصقها في كل حاوية بما يخصها :
محتوى الحاويات
- بعد تحميل الملفات الثلاثة ستجدها في ملف مضغوط حدد محتوى كل ملف وانسخه بالكامل والصقه في مكانه الصحيح .
- نصيحة يمكنك استخدام vs code وهو الافضل او برنامج notpad++ او اي محرر نصوص لديك مثل المفكرة لتعديل الاكواد ولكن vs code سيعطيك مميزات ستلاحظها مباشرة فأي برنامج اخترت عدل ثم انسخ الاكواد بعد التعديل والصقها في مكانها.
- ملف الاكواد
- معاينة سكربتات النتائج
- توجد نسخة مدفوعة من اصدار ن1 المطور تستخرج اوراق العمل بشكل تلقائي انقر هنا اذا رغبت في الشراء
- الان عليك حفظ كل ما سبق بنقر زر الحفظ كما في الصورة ثم ننتقل لنشر السكربت في المرحلة الثالثة
المرحلة الثالثة ( تعديل السكربت)
- من اجل عرض النتيجة الخاصة بك سنعدل في الحاويات الثلاث وبمنتهى الحرص واعلم انها حساسة لحالة الاحرف.
- ستلاحظ داخل الحاوية كل سطر له رقم التزم بالتعديلات الاتية فقط أما إن كنت من اصحاب الخبرة في المجال فانطلق.
التعديل في code
- سنعدل في السطر رقم 2 وتحديدا ستجد مفتاح جدول البيانات بين علامتي تنصيص مفردة داخل قوسين على شكل نجوم استبدلها بمعرف جدول البيانات لديك .
- ارجع الى جدول البيانات الخاص بك (ذكرناه في المرحلة الاولى) وانسخ الرابط الخاص به من شريط العنوان في المتصفح مثلا عندي كان في مثال الشرح هكذا :
-
- ستقوم بنسخ الجزء الموجود بين edit/ وبين /d كما هو محدد بالأزرق في الصورة وتلصقه مستبدلا الموجود في السطر 2 داخل القوسين والعلامة المفردة (' ')
-
تأكد انك لم تحذف علامات التنصيص المفردة ووضعت المفتاح داخلها انقر حفظ .
-
السطر الرابع به عدد الاعمدة التي تستخدمها اكتب العدد المناسب لك رغم انه يمكنك الكتابة حتى 105 عمود لكن نصيحة اكتب ما تحتاجه فقط لضمان سرعة التطبيق في الاكواد القيمة 10 افتراضياً.
-
الاسطر اعتبارا من 110 وحتى 116 هى الاعمدة التي استخدمها في المثال عليك زيادتها حسب الحاجة لك مقلدا نفس الاسطر وبحذر .
لعلك تلاحظ اني اكثر من كلمة بحذر وذلك لان اكثر المشاكل التي تأتي من المتابعين تكون في حذف رمز من الرموز او زيادة او نسيان تفويض الوصول ونسيان معرف جدول البيانات
التعديل في index
- السطر 155 لاسم مؤسستك او المدرسة ( جهة عرض النتيجة ).
- السطر 177 لتعديل طريقة عرض الصفوف حسب الحاجة لديك بدلا من "حدد الصف" مثلا حدد الشعبة او الفرقة او المدرسة او الادارة ..... الخ.
التعديل في result
- ستعدل السطر 130 من أجل اسم المدرسة اوالفصل اوالعام الدراسي او القسم ..... الخ.
- الان اسماء المواد : تم تحديث الطريقة هنا لتصبح بمنتهى السهولة مقارنة بما سبق.
- تستخدم المتغيرات (<?= ... ?>) لعرض بيانات الطالب، مثل:
- رقم الجلوس (<?= id ?>)
- اسم الطالب (<?= stn ?>)
- اسم ورقة العمل (<?= v2 ?>)
- عناوين المواد او رأس الاعمدة (<?= columnHeaders[index] ?>) وتستبدل index برقم العمود.
- نتائج المواد المقابلة (<?= v4 ?>، <?= v5 ?>، <?= v6 ?>، <?= v7 ?>، <?= v8 ?>) .. الخ.
- ولزيادة المواد تستخدم نفس الاسلوب المتبع ولفهم بنية الجداول في html عليك قراءة هذه المقالة البسيطة لفهم الامر.
-
لاحظ كود المادة يبدا بسطر فيه <tr> وينتهي بسطر <tr/> كرر نفس الطريقة لاي عدد من الاعمدة تريده ان يظهر.
- في حال رغبتك نشر النتيجة بالالوان ستجد <!--<script> احذف <!-- ثم ستجد </script>--> احذف --> وهى في الاكواد السطر 228 والسطر 247 مع العلم قد يتغير ترتيب الاسطر بعد اضافة المواد.
- بعد ان قمت بحفظ الخطوات السابقة انقر زر نشر ومنه نشر جديد.
- حدد من النافذة التي ظهرت امامك اختيار نوع التطبيق واجعله تطبيق ويب.
- الوصف : اكتب فيه اسم المشروع والافضل نفس اسم جدول البيانات.
- المستخدم الذي لديه الإذن بالوصول إلى عملية النشر : اجعلها اي شخص وهذه ضرورية جدا.
- انقر زر النشر ستظهر امامك نافذة جديدة و قد يطلب تطبيق
الويب منك تفويضًا بالوصول إلى بياناتك انقر تفويض الوصول واسمح له بالوصول وانقر زر متقدم لتكمل هذه الخطوة
ثم سماح .
- انقر رابط النشر الذي ظهر امامك ليفتح لك رابط النتيجة ادخل البيانات الخاصة بك.
- اذا كانت جميع امورك تمام وظهرت نتيجة الطلاب فمبارك لك ولا تنسى مع كل تعديل تنقر زر الحفظ ثم زر النشر وتختار منه اختبار عملية النشر وتختبر بياناتك حتى تعلم انك على المسار الصحيح.

- إن ظهر خطأ تعود الى الحاوية التي عدلت عليها وتتراجع عن التعديل ( يمكن ضغط ctrl+z ).
فيديو الشرح
الخلاصة
- في حال رغبت في تعديل الالوان او تنسيق النصوص ستجد كل ذلك متاح تحت امر<style> عدل بحرص وان كنت صاحب خبر في css انطلق.
- جميع الاوامر مبنية على html - JavaScript - css بمجرد البحث على الانترنت ستجد ماتريده او استخدم الذكاء الاصطناعي من Gemini او copilot .
- يمكن استخدام السكربت لعرض اي نتيجة لإدارة او مؤسسة او مدرسة او متدربين او موظفين او مسابقة.
- حاول ان تجرب الامر بنفسك وان لم ينجح كرر فالأمر صدقني يستحق.
- يمكنك استخدام اي معادلات داخل جدول البيانات واستخدام عمليات النسخ واللصق من اكسل مثلا طالما كنت مراعياَ للشرح السابق.
- بعد ان تكون انتهيت من التعديلات وحفظتها واختبرتها عليك اعادة نشر السكربت من زر النشر ثم نشر جديد حتى تحصل على رابط جديد تعيد نشره في المؤسسة الخاصة بك فالرابط الاول للأسف لن يظهر التعديلات ومع كل تعديل مستقبلا لابد من نشر جديد ورابط جديد.
- يمكنك تجنب اعادة النشر باسم جديد وذلك من نشر اختر ادارة عمليات النشر ثم الرابط الذي تريد حفظ التعديلات عليه انقر زر التعديل شكل قلم ثم حدد نشر جديد ستظهر تعديلاتك على نفس الرابط المنشور.
- ماالفرق في اخر نقطتين سابقتين اذا عدلت النشر السابق ستظهر التغيرات التي اجريتها وهذا شيء جيد فلن تعيد نشر الرابط للمستخدمين وانما عيبها ستفقد نقطة الرجوع لما سبق لذلك وجب عليك التأكد من اكوادك واختبارها جيد لتقرر ماذا ستفعل والافضل لا تنشر الرابط إلا بعد الانتهاء من جميع التعديلات على السكربت ولا تقلق من اي تعديل تجريه على ملف البيانات سيظهر مباشرة انما العبرة بالاكواد.
- لتفادي العيب السابق يمكن انشاء موقع على الانترنت او صفحة مختلفة - ارشح لك خدمة المواقع من جوجل - وتضع بها الرابط وتنشرها هي وكل مرة تعدل الرابط ترجع لهذه الصفحة وتعدل رابط النتيجة فيها حتى لا يكثر على متابعك الروابط.
- يمكنك انشاء تطبيق أندرويد لعرض صفحتك ستجد الشرح في هذه المقالة.
- اذا اعجبك الامر فشاركه لتعم الفائدة ولا تنساني بدعوة ولك بمثل إن شاء الله.
- ستجد مقالات مختلفة لنشر النتائج ومنها النتائج الفردية وهو الاسهل في كل شيء اختر فقط قسم " نشر النتائج ".
حقوق النشر
- بداية العمل مجاني ولوجه الله لاثراء المحتوى العربي وحتى الاجابة على اسئلة المتابعين وحل مشاكلهم مجانا ان شئت دعوت لي ولوالدي.
- بناءا عليه يحق لاي متابع للمدونة اعادة النشر لا البيع ولكن اخلاقيا عليك ان تذكر المصدر رأيت من نسب الامر اليه حتى انه لم يغير اي شيئ وايضا اسامحه .
- يحق لاي شخص يركبه للغير الانتفاء من تركيبه والحصول على الاجر مقابل المجهود لا السكربت.
- من يأتي يسألني عن شيء لابد ان تكون حصلت على الاكواد من المدونة وتذكر اسمه مثلا ن1 المطور وذلك حتى افهم عن اي شيء تتحدث فانا اجد صعوبة في فهم الاسئلة .
- لمن يحتاج مساعدة في اغلب الاحيان ستحتاج تثبت برنامج اتصال سطح مكتب لديك وهذا يعني ان ادخل على جهازك بموافقة منك اساعدك في كشف المشكلة اذا لديك اي مخاوف اتفهمها ولكن لا تسألني ما المشكلة فلا استطيع ان اخمن.
- توجد نسخة مدفوعة من اصدار ن1 المطور تستخرج اوراق العمل بشكل تلقائي .
- اخر تحرير وتعديل 22 نوفمبر 2025 اذا رغبت في العودة لهذه المقالة فانا لا احب نشر مقالة مستقلة لكل تعديل او تحديث لمنع التشتت فاحتفظ بالرابط لاي تغيرات في المستقبل إن شاء الله.
بالتوفيق ودمتم بخير